We are going to do something fun today! Nothing is more exciting than a flashing space cat gif!
Don’t want to hunt around for awesome space images? Look no further. Actually, scroll all the way to the bottom of this post. I’ve included them at the very end.
Make your own fancy animated space gif:
1. Using your epic photoshopping skills, make yourself a base image (you can cut an object and slap it onto a transparent background, or you can go the fancy route).
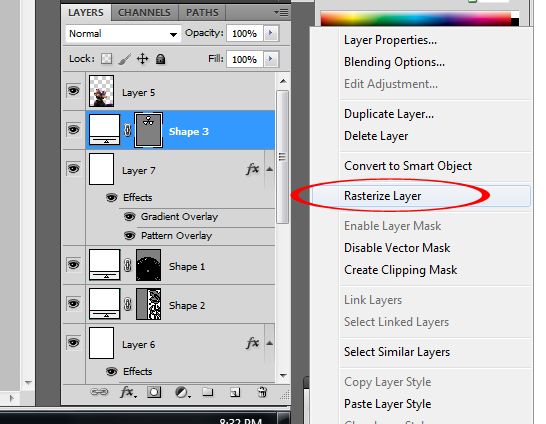
2. Use the shape tool and insert a radioactive symbol above the cat’s head. Rasterize the layer (rasterizing it will allow you to punch a hole…you’ll see later on!).
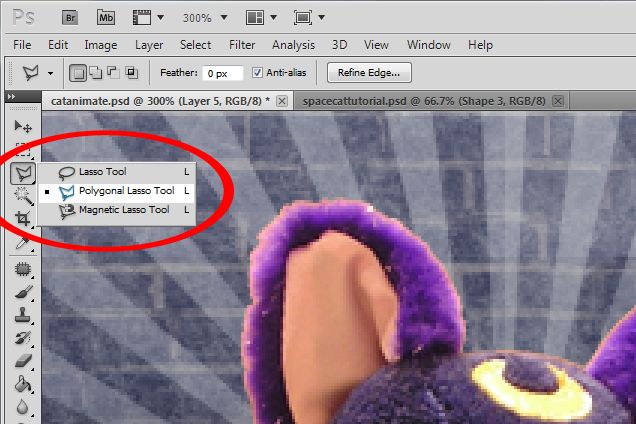
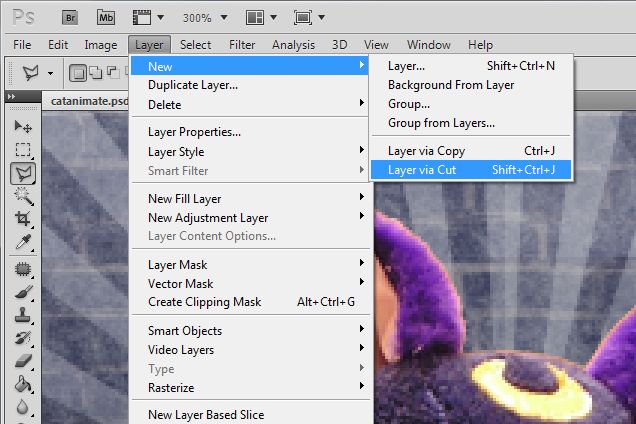
3. Use the Polygonal Lasso Tool to cut out the cat’s super hipster glass lenses (you will later punch a hole with them). Create a new layer by going to Layer>New>Layer Via Cut.
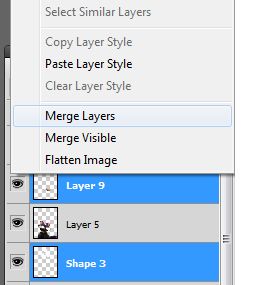
4. Select the new radioactive and hipster layers by pressing Ctrl as you click them. Right click and select “Merge Layers.”
5. Here is where it gets a little tricky! We are going to paste the 4 space layers onto the image and use the hipster and radioactive layer as a hole punch.
a. Open the 4 space layers and paste them onto your image (make sure they are above your base image).
b. Select the merged hipster & radioactive layer.
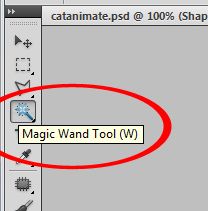
c. Use the Magic Wand Tool, click on the background (do not click on either of the shapes in that layer). You will see a dotted outline around the radioactive shape & hipster glasses.
6. Punch the hole!
This step is also a bit tricky because it is very easy to forget what layer you have selected as you are punching holes in the space layers.
a. Do not click anywhere in the image (you want that dotted line around the two shapes as you work).
b. Select your first space layer. Press the “Delete” key on your keyboard. This will punch a hole through the layer so that it only appears where the 2 shapes are.
c. Repeat this process for all 4 space layers. If you ever lose the dotted lines, go back to the merged layer and repeat steps 5b and 5c. Just make sure you select a space layer before deleting anything!
d. Delete the merged radioactive & hipster layer when you are done.
7. Animation time!
Tip: Once you get to this stage, you want as few layers as possible. Merge or Group your base layers (keep the space layers separate).
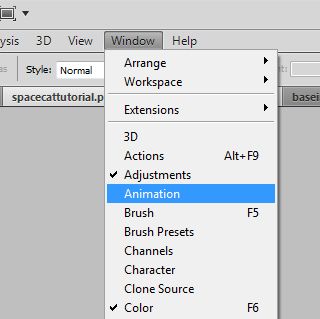
a. Click “Window” from the top menu bar and select “Animation.”
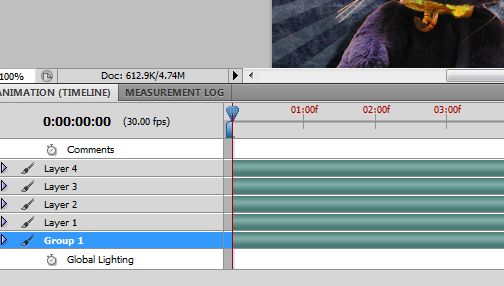
b. You will see an animation work area appear below your image.
c. The dark green bars represent each layer. Dark green = visible. Since we want to animate this and give it a cool space spaz attack effect, each space layer will only be visible for a fraction of a second. The base layer will always be visible.
d. Drag the green bars (you can drag and pull from either end).
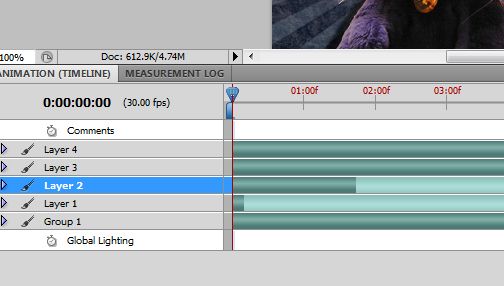
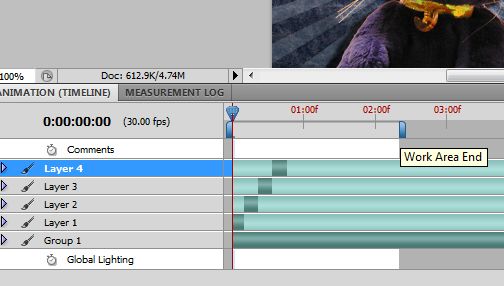
e. Here is how you want the green bars for the space layers to look:
As you can see, they look like a set of miniature stairs. You don’t get to the 3rd step without using the1st and 2nd steps first. The light green represents when each layer is not visible (see how some of them have a delayed visibility?). In order to animate the image, we need to think of the space layers as a series of steps on a staircase. Step 1 is visible first. As soon as you leave it and climb to Step 2, Step 1 disappears while Step 2 suddenly appears. Rinse and repeat as you climb up this fantastic staircase!
f. Work Area End (Labeled in the previous image–the light grey space between the two blue ends). This tells the animation to stop. If I left it the way it was in the previous image, you would see the space images filter through and disappear, leaving only the base image.
g. Drag the right blue edge of the Work Area End Tool to the end of your final layer (it should be the last “step” in your staircase).
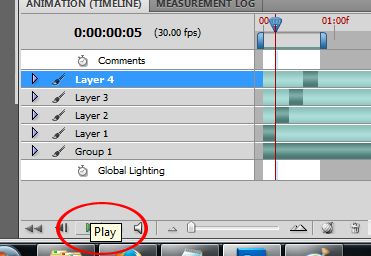
h. Test your image (press the play button shown above).
8. Save your animation!
a. Don’t use Ctrl S or “Save.” If you do, it will save it as a still picture with whatever space layer you have visible at the time.
b. Go to File>Save for Web and Devices.
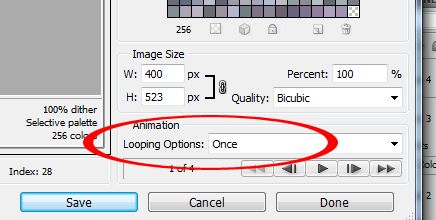
c. A new window will appear with your image on it and some colored boxes. Select “Forever” in Looping Options (bottom right).
d. Save!
9. View your animation!
a. How do you know if all of your hard work…worked? You test it, of course!
b. Go to the folder where you saved your animation. Right click on the file.
c. Select “Open With” and then select “Internet Explorer.”
i. Queue the IE jokes…but it is good for testing animated gifs!
ii. Apple users: Safari is the inherent browser on Macs, so you should be able to follow these steps and use Safari instead of Internet Explorer.
I hope you enjoyed the tutorial! If you don’t want to bother with the hole punching process, you can skip that step and make something like this (just paste the space layers below your base images):
Space images for animations:
All space images were taken from the free places I mentioned in my previous tutorial. Some of them were then edited to make them “pop.”
If you are going to post these online, please reference this blog and do not hotlink. Thank you!